HTTP Referer 헤더와 웹 트래픽 분석
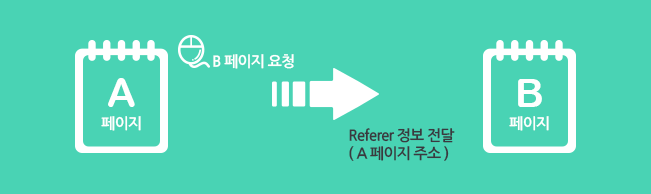
HTTP Referer 헤더는 웹 브라우저나 웹 애플리케이션에서 웹 페이지 요청 시 해당 요청이 어디서 발생했는지를 나타내는 정보입니다. 이 정보는 웹 서버에게 어떤 웹 페이지나 웹 사이트에서 사용자가 현재 페이지로 이동했는지를 알려줍니다.

Referer 정보의 중요성
- 사이트 유입 분석 : 웹사이트 운영자는 Referer 정보를 통해 어떤 웹 페이지나 웹 사이트에서 사용자가 자신의 사이트로 유입되었는지 분석할 수 있습니다. 이를 통해 마케팅 전략을 수정하거나 특정 웹 사이트와의 파트너십을 강화할 수 있습니다.
- 보안 목적 : Referer 정보는 웹 애플리케이션의 보안을 강화하는 데도 사용됩니다. 예를 들어, 특정 기능이나 페이지는 특정 웹 페이지에서만 접근 가능하도록 설정할 수 있습니다.
실무에서의 Referer 활용: 유입 경로 통제와 분석
웹사이트나 웹 애플리케이션 운영 시, HTTP Referer 정보는 매우 중요한 역할을 합니다. 이 정보를 통해, 웹사이트 운영자는 어떤 경로를 통해 사용자가 사이트에 접근했는지를 파악할 수 있습니다.

특히 실무에서는 Referer 정보를 활용하여 특정 기능이나 페이지에 대한 접근을 통제하기도 합니다. 예를 들어, "게시글 저장" 기능은 "게시글 작성" 페이지에서만 접근 가능하도록 설정할 수 있습니다. 이렇게 함으로써, 원치 않는 접근이나 악의적인 요청을 사전에 차단할 수 있습니다.
또한, 웹사이트의 마케팅 전략 수립이나 광고 효과 분석 등에서도 Referer 정보는 큰 도움이 됩니다. 어떤 외부 사이트나 광고 링크를 통해 사용자가 유입되었는지를 파악함으로써, 마케팅 활동의 효과를 측정하거나 개선 방향을 설정할 수 있습니다.
브라우저에서 HTTP Referer 정보 확인하기
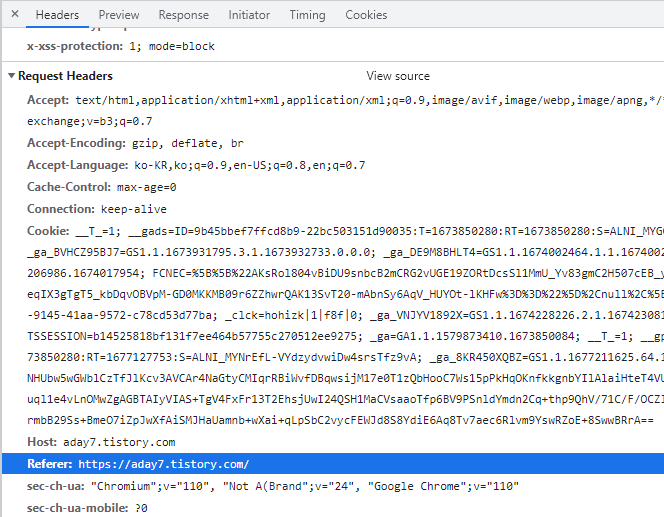
웹 브라우저는 개발자 도구를 통해 다양한 웹 페이지 정보와 네트워크 요청 내역을 확인할 수 있게 해 줍니다. 이 중에서도 HTTP Header 정보는 웹 페이지 요청 시 전달되는 다양한 메타데이터를 확인할 수 있게 해 주는데, 여기에는 Referer 정보도 포함됩니다.
1. 웹 브라우저에서 원하는 페이지를 엽니다.
2. 브라우저의 개발자 도구(DevTools)를 열고 'Network' 탭을 선택합니다.
3. 페이지를 새로고침하여 네트워크 요청 목록을 갱신합니다.
4. 원하는 요청 항목을 선택하면, 오른쪽 패널에서 HTTP Header 정보를 확인할 수 있습니다.

위 이미지에서는 "하루 Index 메인 페이지( aday.tistory.com )"의 Referer 정보를 확인할 수 있습니다. 이 정보를 통해 해당 요청이 어떤 페이지에서 발생했는지를 쉽게 파악할 수 있습니다. 이러한 방식으로 웹사이트의 유입 경로나 외부 링크를 통한 접근을 분석하는 데 큰 도움이 됩니다.
HTTP Referer 헤더 정보 활용하기
웹 개발에서 HTTP Referer 정보를 어떻게 조회하고 활용할 수 있는지에 대해 알아보겠습니다.
○ Java에서의 Referer 정보 활용
Java 웹 애플리케이션에서는 HttpServletRequest 객체를 통해 Referer 정보를 쉽게 가져올 수 있습니다.
@Controller
public class MainController {
@GetMapping("/main")
public ModelAndView main() {
ModelAndView mav = new ModelAndView();
mav.setViewName("mainForm");
return mav;
}
@GetMapping("/sub")
public ModelAndView sub(HttpServletRequest request) {
ModelAndView mav = new ModelAndView();
mav.setViewName("subForm");
mav.addObject("referer", request.getHeader("Referer"));
return mav;
}
}
○ Thymeleaf에서의 Referer 정보 표현
Thymeleaf 템플릿 엔진을 사용하는 경우, 다음과 같이 Referer 정보를 페이지에 표시할 수 있습니다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" lang="ko">
<head>
<title>AidenLocalTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="width=device-width, initial-scale=1" name="viewport" />
</head>
<body>
<h1>SubPage.</h1>
<h3>Referer : [[${referer}]]</h3>
</body>
</html>
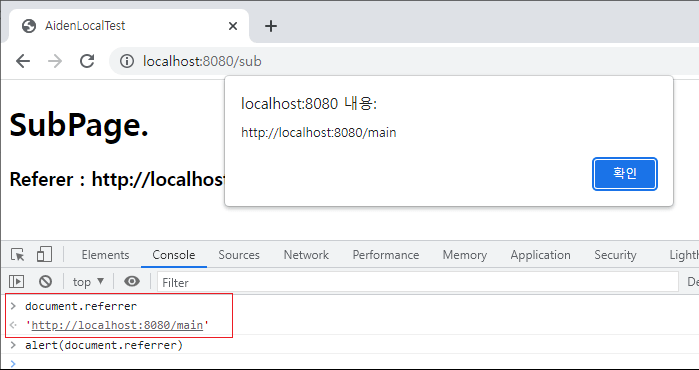
이렇게 구현한 후, MainPage에서 SubPage로 이동하면, SubPage 화면에 이전 페이지의 URL이 출력됩니다.

○ Javascript에서의 Referer 정보 조회
웹 페이지의 클라이언트 사이드에서 Referer 정보를 조회하려면, Javascript를 사용하여 document.referrer를 호출하면 됩니다.
console.log(document.referrer);
HTTP Referer 헤더 정보는 웹 서비스에서 다양한 방식으로 활용될 수 있습니다. 웹 개발자로서 이 정보를 통해 사용자의 웹 사이트 내 이동 경로나 외부에서의 접근 경로를 파악하고, 이를 기반으로 서비스를 개선하는 능력은 매우 중요합니다. 이번 기회에 Referer 헤더 정보의 활용 방법을 잘 숙지하고, 실제 웹 개발에서 적용해 보시길 바랍니다.
※ HTTP 상태(응답) 코드 정보 실무 사례( HTTP Error Code ) 알아보기
[Web] HTTP 상태(응답) 코드 정보 실무 사례( HTTP Error Code )
HTTP 서비스 요청 시 응답으로 반환되는 상태 코드 정보를 알아보자. ○ HTTP Status Code는 언제 사용될까? HTTP 상태 코드는 Client가 Server에게 HTTP 요청 시 반환되는 서비스 상태에 대한 코드 값으로 상
aday7.tistory.com
'IT 개발 이야기 > WebService' 카테고리의 다른 글
| [HTTPS] SSL/TLS 보안 프로토콜 이해하기( TLS 1.2 / TLS 1.3 ) (0) | 2023.03.10 |
|---|---|
| HTTP 상태(응답) 코드: 웹 통신의 핵심 이해하기 (0) | 2023.02.27 |
| HTTP Header의 구조와 주요 정보: 웹 서비스 이해하기 (0) | 2023.02.24 |




댓글